Google-მა App Store-ში თავისი Chrome ინტერნეტ ბრაუზერის მობილური iOS ვერსია წარადგინა და აჩვენა, როგორი უნდა იყოს ასეთი აპლიკაცია. პირველი გამოცდილება Chrome-თან iPad-სა და iPhone-ზე უაღრესად დადებითია და Safari-ს საბოლოოდ აქვს მნიშვნელოვანი კონკურენცია.
Chrome ეყრდნობა დესკტოპის ნაცნობ ინტერფეისს, ამიტომ ისინი, ვინც Google-ის ინტერნეტ ბრაუზერს კომპიუტერებზე იყენებს, თავს ისე გრძნობენ, როგორც სახლში იმავე ბრაუზერში iPad-ზე. iPhone-ზე, რა თქმა უნდა, ინტერფეისი ოდნავ შეცვლილიყო, მაგრამ კონტროლის პრინციპი მსგავსი რჩება. დესკტოპ Chrome-ის მომხმარებლები კიდევ ერთ უპირატესობას დაინახავენ ბრაუზერის მიერ შემოთავაზებულ სინქრონიზაციაში. თავიდანვე iOS Chrome შემოგთავაზებთ თქვენს ანგარიშში შესვლას, რომლის მეშვეობითაც შეგიძლიათ სანიშნეების, პანელების, პაროლების და ან omnibox ისტორიის (მისამართების ზოლის) სინქრონიზაცია ცალკეულ მოწყობილობებს შორის.
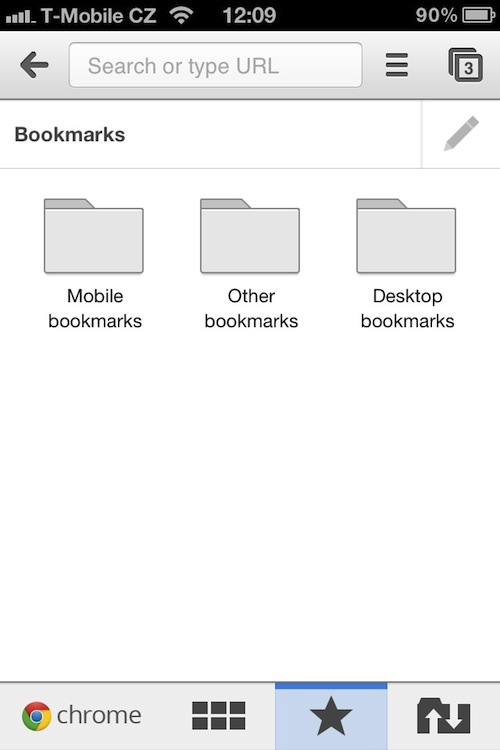
სინქრონიზაცია მშვენივრად მუშაობს, ამიტომ უცებ უფრო ადვილია სხვადასხვა ვებ-მისამართების გადატანა კომპიუტერსა და iOS მოწყობილობას შორის - უბრალოდ გახსენით გვერდი Chrome-ში Mac-ზე ან Windows-ზე და ის გამოჩნდება თქვენს iPad-ზე, თქვენ არ გჭირდებათ რაიმე რთული კოპირება ან კოპირება. . კომპიუტერზე შექმნილი სანიშნეები სინქრონიზაციისას არ ერევა iOS მოწყობილობაზე შექმნილ სანიშნეებს, ისინი დალაგებულია ცალკეულ საქაღალდეებში, რაც მოსახერხებელია, რადგან ყველას არ სჭირდება/იყენებს იგივე სანიშნეები მობილურ მოწყობილობებზე, როგორც დესკტოპზე. თუმცა, უპირატესობაა, რომ როგორც კი შექმნით სანიშნეს iPad-ზე, მაშინვე შეგიძლიათ მისი გამოყენება iPhone-ზე.
Chrome iPhone-ისთვის
"Google" ბრაუზერის ინტერფეისი iPhone-ზე სუფთა და მარტივია. დათვალიერებისას არის მხოლოდ ზედა ზოლი უკანა ისრით, omnibox, გაფართოებული მენიუს ღილაკები და ღია პანელები. ეს ნიშნავს, რომ Chrome აჩვენებს 125 პიქსელით მეტ კონტენტს, ვიდრე Safari, რადგან Apple-ის ჩაშენებულ ინტერნეტ ბრაუზერს ჯერ კიდევ აქვს ქვედა ზოლი მართვის ღილაკებით. თუმცა, Chrome-მა ისინი ერთ ბარში მოათავსა. თუმცა, Safari მალავს ზედა ზოლს გადახვევისას.
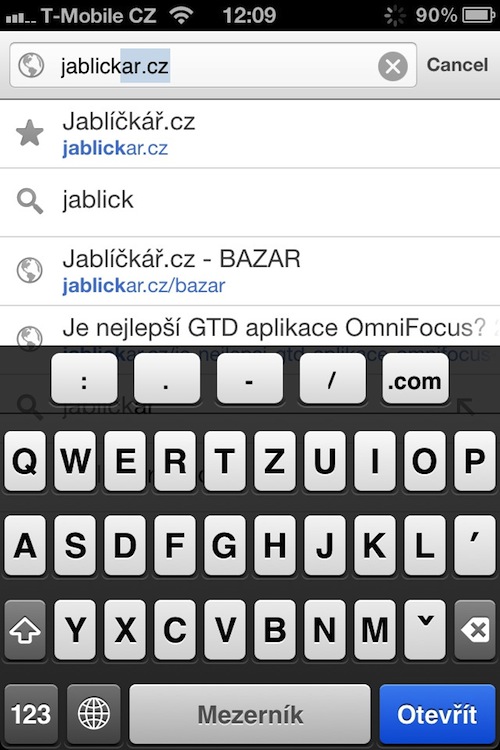
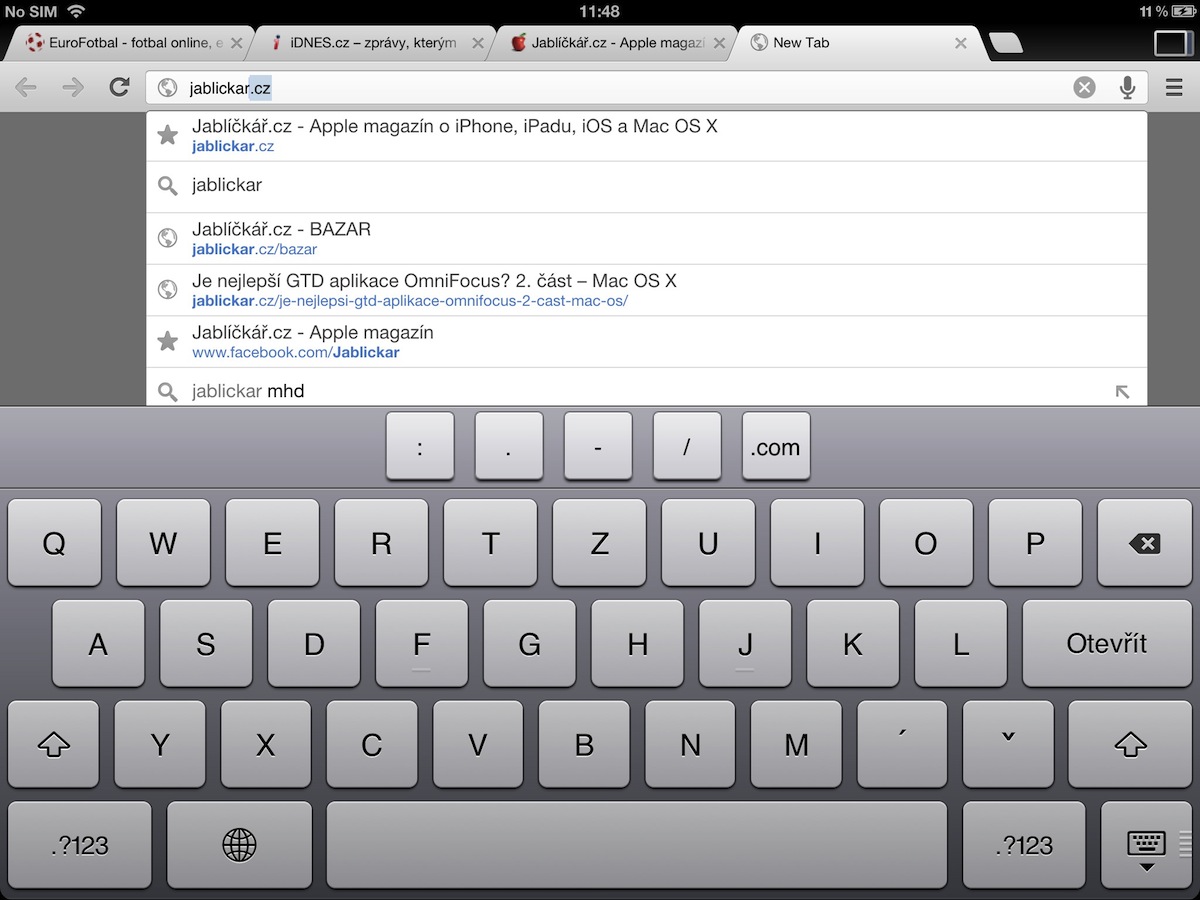
მან დაზოგა სივრცე, მაგალითად, წინა ისრის ჩვენებით მხოლოდ მაშინ, როდესაც მისი გამოყენება რეალურად არის შესაძლებელი, წინააღმდეგ შემთხვევაში მხოლოდ უკანა ისარია ხელმისაწვდომი. მე ვხედავ ფუნდამენტურ უპირატესობას წინამდებარე omnibox-ში, ანუ მისამართების ზოლში, რომელიც გამოიყენება როგორც მისამართების შესაყვანად, ასევე არჩეულ საძიებო სისტემაში საძიებლად (სხვათა შორის, Chrome ასევე გთავაზობთ ჩეხურ Seznam-ს, Centrum-ს და Atlas-ს Google-ისა და Bing-ის გარდა). არ არის საჭირო, როგორც Safari-ში, გქონდეთ ორი ტექსტური ველი, რომლებიც ადგილს იკავებენ და ეს ასევე საკმაოდ არაპრაქტიკულია.
Mac-ზე ერთიანი მისამართების ზოლი იყო ერთ-ერთი მიზეზი, რის გამოც Safari დავტოვე Chrome-ისთვის iOS-ზე და, სავარაუდოდ, იგივე იქნება. იმიტომ, რომ ხშირად მემართებოდა Safari-ში iPhone-ზე, რომ შემთხვევით დავაკლიკე საძიებო ველში, როცა მისამართის შეყვანა მინდოდა და პირიქით, რაც მაღიზიანებდა.
ვინაიდან omnibox ორ მიზანს ემსახურება, Google-ს მოუწია კლავიატურის ოდნავ შეცვლა. იმის გამო, რომ თქვენ ყოველთვის არ აკრიფებთ პირდაპირ ვებ მისამართს, ხელმისაწვდომია კლავიატურის კლასიკური განლაგება, მის ზემოთ დამატებული სიმბოლოების სერია - ორწერტილი, წერტილი, ტირე, ზოლი და .com. გარდა ამისა, შესაძლებელია ბრძანებების ხმით შეყვანა. და ეს ხმა "აკრიფეთ" თუ ვიყენებთ სატელეფონო ჭურჭელს მშვენივრად მუშაობს. Chrome მარტივად ამუშავებს ჩეხურს, ასე რომ თქვენ შეგიძლიათ უკარნახოთ ორივე ბრძანება Google საძიებო სისტემისთვის და პირდაპირი მისამართები.
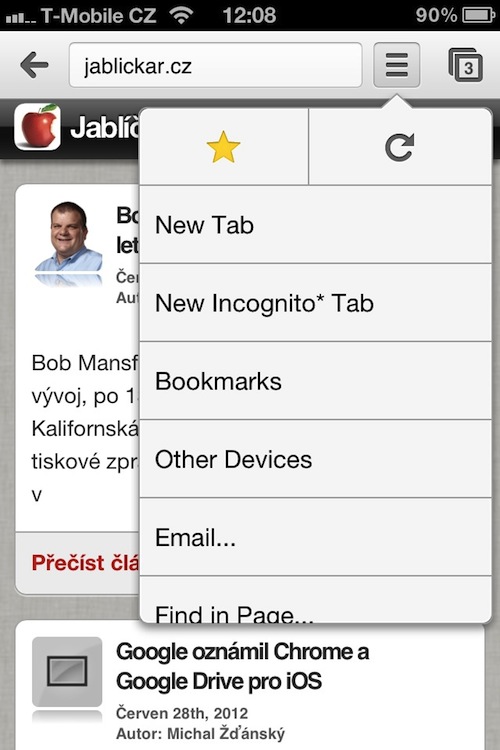
omnibox-ის გვერდით მარჯვნივ არის ღილაკი გაფართოებული მენიუსთვის. სწორედ აქ არის დამალული ღია გვერდის განახლებისა და სანიშნეებში დამატების ღილაკები. თუ დააწკაპუნებთ ვარსკვლავზე, შეგიძლიათ დაასახელოთ სანიშნე და აირჩიოთ საქაღალდე, სადაც გსურთ მისი განთავსება.
მენიუში ასევე არის ახალი პანელის ან ეგრეთ წოდებული ინკოგნიტო პანელის გახსნის ვარიანტი, როდესაც Chrome არ ინახავს თქვენს მიერ ამ რეჟიმში დაგროვებულ ინფორმაციას ან მონაცემს. იგივე ფუნქცია მუშაობს დესკტოპის ბრაუზერშიც. Safari-თან შედარებით, Chrome-საც აქვს უკეთესი გამოსავალი გვერდზე ძიებისთვის. სანამ Apple ბრაუზერში უნდა გაიაროთ საძიებო ველი შედარებითი სირთულით, Chrome-ში დააწკაპუნეთ გაფართოებულ მენიუში იპოვეთ გვერდზე… და თქვენ ეძებთ - მარტივად და სწრაფად.
როდესაც თქვენ გაქვთ გარკვეული გვერდის მობილური ვერსია ნაჩვენები თქვენს iPhone-ზე, შეგიძლიათ ღილაკის საშუალებით მოითხოვეთ დესკტოპის საიტი გამოიძახეთ მისი კლასიკური ხედი, ასევე არის ღია გვერდზე ბმული ელექტრონული ფოსტით გაგზავნის შესაძლებლობა.
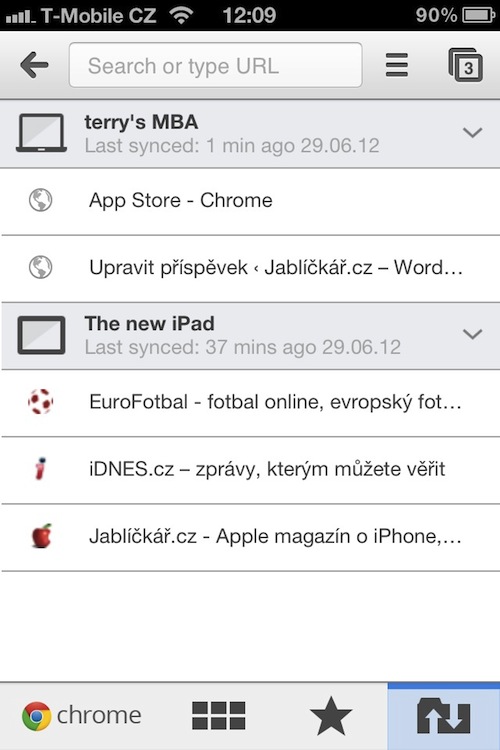
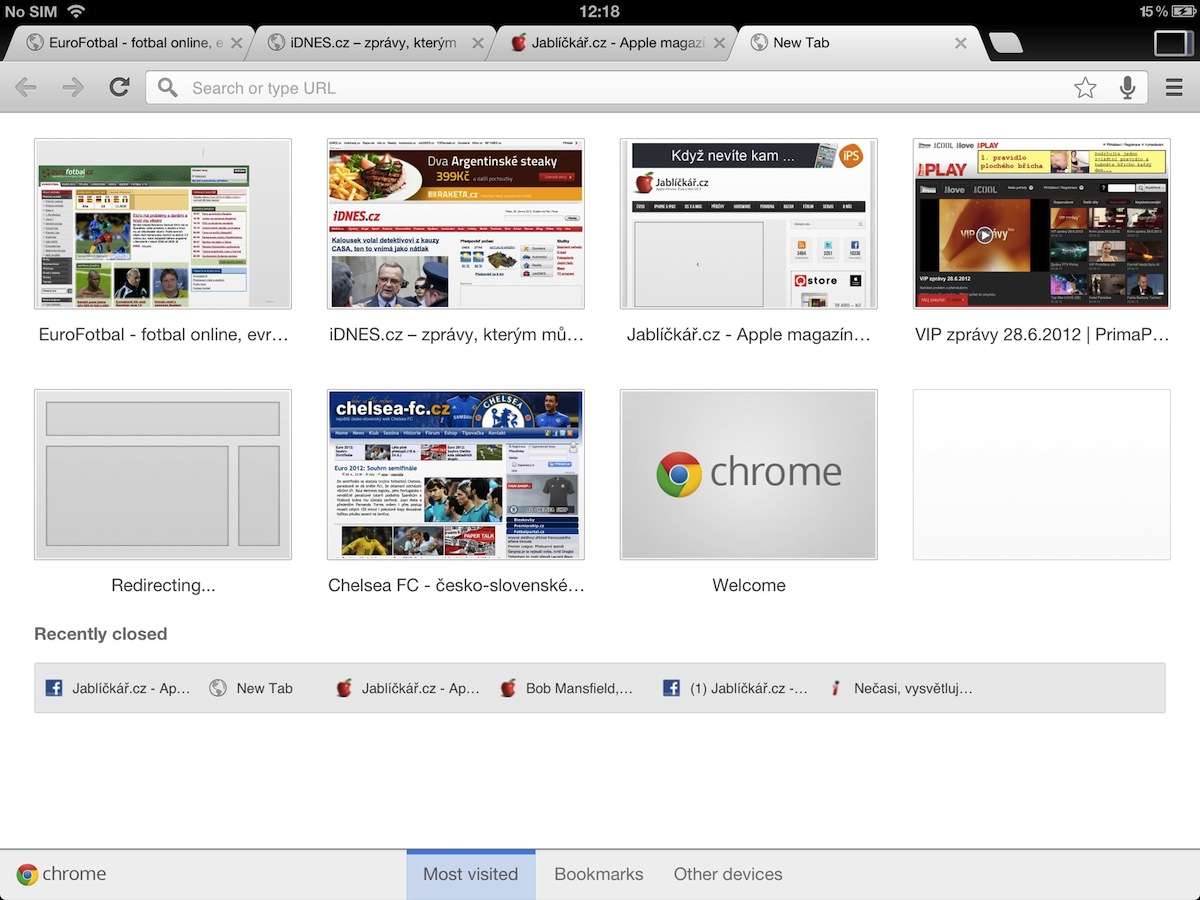
რაც შეეხება სანიშნეებს, Chrome გთავაზობთ სამ ხედს – ერთი ახლახან დახურული პანელებისთვის, ერთი თავად ჩანართებისთვის (საქაღალდეებში დალაგების ჩათვლით) და ერთი ღია პანელებისთვის სხვა მოწყობილობებზე (თუ სინქრონიზაცია ჩართულია). ახლახან დახურული პანელები კლასიკურად ნაჩვენებია წინასწარი გადახედვით ექვს ფილაში და შემდეგ ასევე ტექსტში. თუ Chrome-ს იყენებთ მრავალ მოწყობილობაზე, შესაბამისი მენიუ გაჩვენებთ მოწყობილობას, ბოლო სინქრონიზაციის დროს, ასევე ღია პანელებს, რომელთა გახსნაც შეგიძლიათ მარტივად იმ მოწყობილობაზეც კი, რომელსაც ამჟამად იყენებთ.
ბოლო ღილაკი ზედა ზოლში გამოიყენება ღია პანელების სამართავად. ერთი რამ, ღილაკი თავად მიუთითებს, რამდენი გაქვთ გახსნილი და ასევე აჩვენებს მათ ყველა, როდესაც დააჭერთ მას. პორტრეტის რეჟიმში ცალკეული პანელები ერთმანეთის ქვემოთაა განლაგებული და მათ შორის მარტივად გადაადგილება და „ჩაშვებით“ დახურვა შეგიძლიათ. თუ თქვენ გაქვთ iPhone ლანდშაფტში, მაშინ პანელები გვერდიგვერდ ჩნდება, მაგრამ პრინციპი იგივე რჩება.
ვინაიდან Safari მხოლოდ ცხრა პანელს გვთავაზობს გასახსნელად, ბუნებრივია მაინტერესებდა რამდენი გვერდის გახსნა შემეძლო ერთდროულად Chrome-ში. აღმოჩენა სასიამოვნო იყო - 30 ღია ქრომის პანელითაც კი, პროტესტი არ გამოუთქვამს. თუმცა ზღვარს ვერ მივაღწიე.
Chrome iPad-ისთვის
iPad-ზე Chrome კიდევ უფრო ახლოს არის დესკტოპის ძმასთან, სინამდვილეში ის პრაქტიკულად იდენტურია. ღია პანელები ნაჩვენებია omnibox ზოლის ზემოთ, რაც ყველაზე შესამჩნევი ცვლილებაა iPhone-ის ვერსიიდან. ქცევა იგივეა, რაც კომპიუტერზე, ცალკეული პანელების გადატანა და დახურვა შესაძლებელია ჩავლებით, ხოლო ახლის გახსნა შესაძლებელია ბოლო პანელის მარჯვნივ მდებარე ღილაკით. ასევე შესაძლებელია ღია პანელებს შორის გადაადგილება ჟესტით დისპლეის კიდიდან თითის გადმოწევით. თუ იყენებთ ინკოგნიტო რეჟიმს, შეგიძლიათ გადახვიდეთ მასსა და კლასიკურ ხედს შორის ღილაკით ზედა მარჯვენა კუთხეში.
iPad-ზე ზედა ზოლში ასევე განთავსებული იყო ყოველთვის ხილული წინსვლის ისარი, განახლების ღილაკი, ვარსკვლავი გვერდის შესანახად და მიკროფონი ხმოვანი ბრძანებებისთვის. დანარჩენი იგივე რჩება. მინუსი არის ის, რომ iPad-ზეც კი Chrome ვერ აჩვენებს სანიშნეების ზოლს omnibox-ის ქვეშ, რაც Safari-ს შეუძლია, პირიქით. Chrome-ში სანიშნეებზე წვდომა შესაძლებელია მხოლოდ ახალი პანელის გახსნით ან გაფართოებული მენიუდან სანიშნეების გამოძახებით.
რა თქმა უნდა, Chrome ასევე მუშაობს პორტრეტში და ლანდშაფტში iPad-ზე, განსხვავებები არ არის.
ვერდიქტი
მე პირველი ვარ, ვინც აწუხებს განცხადების ენას, რომ Safari-ს საბოლოოდ ჰყავს შესაბამისი კონკურენტი iOS-ში. Google-ს ნამდვილად შეუძლია ჩანართების შერევა თავის ბრაუზერთან, იქნება ეს მისი ინტერფეისის, სინქრონიზაციის ან, ჩემი აზრით, სენსორული და მობილური მოწყობილობებისთვის უკეთ ადაპტირებული ელემენტების გამო. მეორეს მხრივ, უნდა ითქვას, რომ Safari ხშირად ოდნავ უფრო სწრაფი იქნება. Apple არ აძლევს დეველოპერებს, რომლებიც ქმნიან ნებისმიერი სახის ბრაუზერს, უფლებას გამოიყენონ მისი Nitro JavaScript ძრავა, რომელიც უზრუნველყოფს Safari-ს. ამიტომ Chrome-მა უნდა გამოიყენოს ძველი ვერსია, ეგრეთ წოდებული UIWebView - თუმცა ის ასახავს ვებსაიტებს ისევე, როგორც მობილური Safari, მაგრამ ხშირად უფრო ნელა. და თუ გვერდზე ბევრი ჯავასკრიპტია, მაშინ სიჩქარის სხვაობა კიდევ უფრო მაღალია.
ვისაც მობილური ბრაუზერის სიჩქარეზე აინტერესებს Safari-ს დატოვება გაუჭირდება. მაგრამ პირადად ჩემთვის, Google Chrome-ის სხვა უპირატესობები ჭარბობს, რაც, ალბათ, მაიძულებს მაღიზიანებს Safari Mac-ზე და iOS-ზე. მე მხოლოდ ერთი საჩივარი მაქვს Mountain View-ს დეველოპერებთან - გააკეთე რამე ხატით!
[აპლიკაციის url=”http://itunes.apple.com/cz/app/chrome/id535886823″]









მე გაბედავ JavaScript-თან კამათს, თუ Safari-ში უფრო რთულ საიტს სცადე, ჩემი პირადი გამოცდილებით ის უფრო ნელია ვიდრე საიტი Chrome-ში... ტესტირებულია iPad 1-ზე უახლესი iOS-ით. ყოველმხრივ, Chrome ბევრად უფრო სწრაფი მეჩვენა...
შენ ერთადერთი ხარ და ტექნიკურად ეს პრაქტიკულად შეუძლებელია. შესაძლოა ეს იყოს უფრო სუსტი iPad 1.
მე მომწონს Chrome, შეიძლება ითქვას, რომ ის ცოტა ნელია. მაგრამ რადგან მე ვიყენებ პერსონალურ და სამუშაო კომპიუტერს, პლუს iPad-ს, მომწონს კავშირი და შევეცდები. ამჟამად Safari-ს სხვა საქაღალდეში გადავდივარ.
კარგი მიმოხილვაა, თუმცა, ვფიქრობ, რომ ერთი მნიშვნელოვანი საკითხი გამოტოვებულია, რაც ქრომს უფრო მეტ მინუსში აყენებს, ვიდრე Nitro Javascript ძრავის გამოყენების შეუძლებლობა. ეს არის ის ფაქტი, რომ თქვენ არ შეგიძლიათ სხვა ბრაუზერის დაყენება ნაგულისხმევად iOS-ში. როგორც კი რომელიმე აპლიკაციას ვებსაიტის გახსნა სურს, Safari ყოველთვის იწყება.
და სხვათა შორის... არ ვიცი Safari 5.2 (Mac) არის თუ არა, მაგრამ ჩემი სანიშნეები სინქრონიზებულია დესკტოპსა და iPhone Safari-ს შორისაც.
სანიშნეები Safari-ში დიდი ხანია სინქრონიზებულია iCloud დესკტოპის და iOS-ის საშუალებით, ასე რომ, ეს არ არის ზუსტად Chrome-ის უპირატესობა, მაგრამ Chrome-ის სინქრონიზაცია აუცილებლად გაახარებს Android ტელეფონის მომხმარებლებს iPad-თან ერთად. მაგრამ რაც შეეხება Safari-ს გახსნას ყოველ ჯერზე, როცა URL-ის გახსნა სურს, ეს ძირითადად დამოკიდებულია იმაზე, დაარეგისტრირებს თუ არა Chrome url სქემას http://-ისთვის, თუ არა, Safari ყოველთვის იხსნება.
ფლეშკა როგორ არის?
Flash ჩართული აპი არასოდეს მოხვდება iOS-ზე. Მადლობა ღმერთს. მე ნამდვილად არ მინდა ბატარეის დაკარგვა Flash-დან.
Wow, აბსოლუტურად უმაღლესი დონის ბრაუზერი, რომელსაც უბრალოდ აკლია რამდენიმე რამ. მომწონს, რომ საძიებო სისტემებში შედის Seznam, Centrum და Atlas, მიუხედავად იმისა, რომ არცერთ მათგანს არ ვიყენებ, რაც ნამდვილად პლუსია ბევრი ჩეხისთვის. გრაფიკულად, ეს არის აბსოლუტურად სრულყოფილი აპლიკაცია და ანიმაციებიც კი მაღალ დონეზეა, გულწრფელად აბსოლუტურად აშკარად ნომერ პირველი Google-ის ყველა აპლიკაციაში, ეს არის ზუსტი. სამწუხაროდ, ალბათ მაინც არ გადავიტან, მაგრამ ეს აპლიკაცია არ გაქრება ჩემი iPad-იდან, ვეცდები დროდადრო გამოვიყენო. გარდა ამისა, ვერსიების მიხედვით, ის აშკარად არის დესკტოპის ამჟამინდელი ვერსიის პორტი, მაგრამ საკითხავია, Google-მა განზრახ არ აირჩია თუ არა დესკტოპის მიმდინარე ვერსიის იდენტური ვერსია. კიდევ ერთი ნაკლი არის სერთიფიკატების გამოყენების შეუძლებლობა IS-ზე წვდომისთვის Chrome-ისთვის iOS-ისთვის, რასაც Safari აბსოლუტურად ბრწყინვალედ უმკლავდება. ნებისმიერ შემთხვევაში, დიდი ბრაუზერი ფართო მასებისთვის, მე მსურს, რომ Safari-მ ომნიბარის მსგავსად თხევადად იმოქმედოს. ძალიან გამიკვირდა, რომ iOS6-მა ომნიბარი არ მოიტანა...
სცადეთ iPhone-ზე 100-ზე მეტი ბარათი გახსნათ, ნომრის ნაცვლად სმაილი დაინახავთ ;) გუგლი ფიქრობს ყველაფერზე, ისწავლეს გაკვეთილი?
და რაც შეეხება უსასრულობას? PC-ზე ის ერთ-ერთი ყველაზე ნაკლებად უსაფრთხოა….
Რა?
ოჰ, და ის, რაც Google-მა ჯერ ვერ გაარკვია, არის ელფოსტის გაგზავნა mailto:// ბმულზე დაწკაპუნების შემდეგ, ის ამჟამად გადამისამართდება Mail.app-ზე, რაც არც თუ ისე მოსახერხებელია...
iPhone ვერსია:
არ ვიცი, რაზე ხართ ყველანი. ბოლოს და ბოლოს, Safari-ზე მეტს ვერაფერს აკეთებს, საშინელი ანდროიდის იერი აქვს (იხ. ფუნქციების მენიუ, თითქოს ვიღაცამ შუაზე გაჭრა) და ყველაფრის ერთ ფანჯარაში შეყვანის შესანიშნავი შესაძლებლობა? იმ მომენტში, როცა მინდა დავწერო .cz, უნდა შევცვალო პერსონაჟების ნაკრები, რაც ძალიან მაღიზიანებს. ნაგულისხმევია .com, რომელიც ხშირად უსარგებლოა ჩემთვის.
ვერდიქტი: დავარქვათ მას კარგი ბრაუზერი, მაგრამ მას არაფერი აქვს ზედმეტი, რომ მიმიზიდოს.
თუ მას არ შეუძლია სიკაშკაშის რეგულირება და თუ მასში არ არის ჩამოტვირთვის მენეჯერი, მაშინ ეს კიდევ ერთი რჩევაა, რადგან მათგან ბევრია. კაბინაზე არა!!!!
ამიტომ ვცადე, ცუდი არ ჩანს, განსაკუთრებით მომწონს, რომ ჩემი სანიშნეები iOS-შიც მაქვს ხელმისაწვდომი. იმედგაცრუებამ გამიცრუა ის ფაქტი, რომ სანიშნეები ძალიან ხელმისაწვდომია - ერთის მხრივ, სანიშნეებზე დაწკაპუნების შემდეგ, მობილური სანიშნეების ქვესაქაღალდე ყოველთვის ნაჩვენებია ნაგულისხმევად - რატომ? მეორე და ბევრად უარესი ის არის, რომ ჩემი სანიშნეები Google Account-იდან (ან Google Chrome-დან სინქრონიზებული Google Account-ის სანიშნეები) თითქოს მრავლდება - ზოგი ერთხელ, ზოგიც 2x, 3x,... კომპიუტერზე არაუშავს, ვცადე. ყველაფრის ამოღება და ისევ შესვლა, მაგრამ ისევ გააკეთა.. ასე რომ რაც ყველაზე მეტად მინდა ვნახო ორჯერ არ მუშაობს კარგად :(
კიდევ ერთი მრავალი ბრაუზერი, რომელსაც ასევე აქვს ოდნავ წყვეტილი გადახვევა და მასშტაბირება. ერთადერთი, რაც ძალიან კარგად მუშაობს და არის ზედმეტი, არის ხმოვანი ძებნა. წინააღმდეგ შემთხვევაში, არაფერი ზედმეტი და არაფერი, რატომ დავტოვებდი Safari-ს და ნამდვილად iCab-ს შეუძლია მეტი.
ცუდი არ არის, მაგრამ მერკურიზე ჯერ არავის ჰყავს..
დიახ, თუ რომელიმე დეველოპერს სურს სურვილისამებრ გაგზავნოს url Chrome-ში, url არის googlechrome://[webaddress] ;)
Safari ლიდერობს, სანიშნეები სიის სათავეშია. მე ვფიქრობ, რომ Chrome-ს ექნება სანიშნეები ფურცელზე, როგორც დესკტოპზე, ყოველ შემთხვევაში iPad-ზე. გადართვის მიზეზს ვერ ვხედავ.
iPad-ზე აქვს სანიშნეები სიაში :D
არა, მე ეს არ მაინტერესებდა. და მიმოხილვაც არ დამიმთავრებია. ისეთი შეგრძნება გამიჩნდა, თითქოს ისეთი რაღაცეები ქმნიდნენ, რაც სრულიად ნორმალური და ნორმალური მეჩვენებოდა. ალბათ მოსწონს ცხელი ჰაერის საშინელი ცირკულაცია იმ საშინელ ქვაბში საშინელ ფასად მომზადებისას, რომელიც რეალურად მუშაობს აბსოლუტურად ყველა ქვაბში, მაგრამ ამაზე არავინ ფიქრობს. დეტალები, რომლებიც Chrome-ს Safari-სგან განსხვავებულს ხდის, ჩემთან ანალოგიურად იყო ხაზგასმული, ხოლო მე, მეორე მხრივ, მათ მინუსად მიმაჩნია. თუ რამდენიმე სანიშნე მაქვს გახსნილი ჩემს კომპიუტერში, რატომ უნდა მსურს მათი გახსნა ჩემს iPhone-ზე ან iPad-ზეც? სისულელე და დაბრკოლება ჩემთვის. მე, როგორც წესი, მათში სხვადასხვა ნივთებს ღიად ვტოვებ. პირიქით, მინდა, რომ ყველა შენახული სანიშნე ყველგან იყოს ისე, როგორც Safari-შია, არ მქონდეს სპეციალური მობილური, როგორც Chrome-ში. და როცა რაღაცის მოძიება მინდა, საძიებო ველში ჩავწერო და მისამართებთან ერთად მისამართების ზოლში არ ავურიო. და აჩვენებს თუ არა Chrome მეტ კონტენტს 125 პიქსელიან გვერდზე? მოსწონს iPhone-ზე? თუ iPad-ზე? რომელ მოდელზე? დიახ, დიახ, Safari-ში ის დამალულია გვერდის ზედა ნაწილში, ასე რომ - რამდენი პიქსელია მაშინ? ან რომელი ბრაუზერი ჯობია?
ისე, უბრალოდ არ მეგონა. მაგრამ მე ბედნიერი ვარ Safari-ით
სანამ Safari-ს მიატოვებთ, შეიძლება დაელოდოთ Mountain Lion-ს და iOS 6-ს. მე ვიყენებ ახალ Safari-ს თვეების განმავლობაში Mac-ზე და დღეები iOS 6-ზე და ის ბევრად უკეთესია ვიდრე Chrome და ორი ბევრად უკეთესი ვიდრე ბოლო საჯარო ვერსია. Safari-ის (როგორც დესკტოპის, ასევე მობილურის).
Safari ჯობია.
iPod touch 4G
iOS XXX ბეტა
მე ვფიქრობ, რომ Chrome-ს აქვს ერთადერთი უპირატესობა - სინქრონიზაცია. წინააღმდეგ შემთხვევაში, ეს ალბათ არც კი არის სრულფასოვანი ბრაუზერი. მას არ შეუძლია, მაგალითად, ჩამოტვირთოს .flv ფაილები, რომლებსაც უმკლავდება Safari და Atomic ბრაუზერი, რომელსაც მე ვიყენებ. უბრალოდ არ გამოიყენოთ Chrome IOS-ზე!!!
ისე, ოქროს ოპერის მინი :). არაფერი მენატრება ამაზე...
მე მაინტერესებს iPad-ის ბატარეის ხანგრძლივობა Chrome-ში ინტერნეტის დათვალიერებისას, MacBook-ზე ჩემი ბატარეის ხანგრძლივობა მცირდება 40%-ით, როდესაც Chrome ჩართულია!
ძირითადად, სრული ეკრანის შეუძლებლობას რომ დავაიგნორო (თუ არის, ვერ ვიპოვე), მაწუხებდა ღია პანელების უცნაური ქცევა (iPad3). თუ პანელს დავტოვებდი დაახლოებით 3 წამზე მეტხანს, როცა დავბრუნდი, მან გამოაჩინა გვერდის შავ-თეთრი გამოსახულება და მაშინვე გადატვირთა მთელი გვერდი - არ გააქტიურდა და აგრძელებდა ჩემს მიერ დატოვებულ ადგილას... ძილი ძალიან მაღიზიანებდა, რადგან, მაგალითად, მომწონს youtube-დან კლიპის ფონზე მოსმენა და სხვა პანელში ვკითხულობ. Chrome iOS-ისთვის არანორმალურად იქცევა ასეთ სიტუაციაში. ფონური ვიდეო გადადის წინასწარ ჩატვირთულ განყოფილებაში და შემდეგ პანელი იძინებს.
მე მტკიცედ მჯერა, რომ Chrome მიჰყვება სწრაფი განახლებების გზას Safari-ის სრულყოფილი ჩანაცვლებისკენ. თუმცა, ის გამოუსადეგარია მიმდინარე ვერსიაში.
ჯერჯერობით საუკეთესო ბრაუზერი არის უსამართლოდ უგულებელყოფილი iCab, რომელიც დატვირთულია პარამეტრებით და ფუნქციებით. ვინც სცადა, სხვა არ უნდა.
ბრაუზერი, რომელსაც არ შეუძლია ისტორია ან ძიება გვერდზე, საკმარისია არაფრისთვის.